Detecting threatening behaviors in the browser
In this article we explain how to include security in the browser and to be able to monitor in real time attacks directed to the client and that are very complicated to control in the server.

Introduction
In the field of computer security applied to web environments, it is widely accepted that the client side is a hostile environment. Systems engineering and architecture teams focus our efforts on strengthening doors to protect our "what's ours": we delimit networks, apply access control rules, monitor their use and assign alerts associated with automatic or manual response actions according to criteria of criticality, but… a system often is more than the server part.
What happen with the front side?
Exactly the same. It’s a dynamic environment. A web browser or mobile application is commonly the gateway through which the customer enjoys our services. The pieces of third parties that compose both browser and operating system in the client are in continuous evolution.
New vulnerabilities, as well as types of attacks, appear every day and can expose our customers and get access to your PC information or even operate on your behalf, generally, without being aware of what has happened.
It should be noted that, added to the amount of software pieces modified and installed daily, client systems are usually less protected than corporate server environments. This circumstance means that we have to remain alert and continue with an active monitoring strategy to ensure the good health of our system, as well as taking care of the users using our systems.
Attacks as usual as a Cross Site Scripting (XSS) o un Clickjacking (discussed below) in which the user is exposed to your browser running a program or malicious code without it being aware of it, can not always be mitigated only from the server It would be useful to be able to "take care" of users beyond our borders.
As we will see below, for each attack there is a defense strategy and each defense is susceptible to being put to the test. The "bad guys" are good looking for loopholes where to put our strategy down. Our mission will therefore be to keep the system robust and try to know when they are trying to break it, trying to deal with this "mouse and cat" game.
Felisa
Many of the most common attacks can be mitigated by applying defenses centered on the server side, securing access or improving filtering systems.
From BBVA Labs we wanted to go a little further by conducting a study on the possible defenses on the client side so that they could help us strengthen the set of the complete solution: server + client.
Continuing with our philosophy of starting small and iterating based on the results obtained, we decided to start with the web browser and see how we could protect or, at least, be able to warn of improper or suspicious use in the client's browser. We call this experiment Felisa: Frontend Layer Inspector for Security Alerts and that, internally, we represent with the drawing of this nice lady:

Playing cat & mouse
As we said at the beginning of the article, the client side is a hostile environment for computer security. A system where our software runs with limited permissions and where it will coexist with countless configurations and pieces of third-party software that can alter the operation of it. If we integrate a defensive piece, nothing prevents another attacking piece from finding us and blocking our functionality. Once we know that they are blocking us we would look for another method of hiding between the code and making ourselves more undetectable and the attacker would attack with a new version and thus make it so tedious that it would be unprofitable for the attacker to invest his time to skip the controls.
For this reason we created Felisa with the following premises:
- From the first moment we did not seek to create an infallible system that would protect the client from misuse (we are aware that this is impossible) but only provide a configurable and extensible tool through plugins to help monitor and alert what happens in the applications that integrate it.
- We were also clear that we did not want to make a distributable tool that had to be installed by each user as a browser extension but it would have to be integrated into the software that we deployed that wants to have this functionality.
- We also established two additional requirements: it had to be light in both download and CPU consumption or other resources. We could not transform ourselves into a heavy library that slowed down our applications or worsened the user experience, since the solution would be worse than the problem.
OWASP Top 10 and browser’s threats
For those who are less familiar with computer security, OWASP corresponds to the acronym of Open Web Application Security Project, which is an open and collaborative project dedicated to identifying, combating and mitigating the causes that make software unsafe. The OWASP Foundation is a non-profit organization that supports and manages OWASP's projects and infrastructure.
Our first task was, therefore, to go to the wall of "fame" that they publish each year with the TOP 10 of the most frequent attacks and, this way, identify which one or which could be interesting to work for our MVP.
Some browser risks
If we had a web application vulnerable to attacks on the client, an attacker could choose from a wide catalog of attacks to carry out:
From...
Simple execution in your browser an innocent warning box with a more or less annoying message
To...
The injection of a complete remote control suite (command-and-control) using the vulnerable application as a bridge to reach the browser and put it in a state known as "man in the browser" with which the attacker could use of your active session can reach:
- Impersonate and operate in the application on your behalf
- Steal sensitive information
- Remove passwords from your password manager installed in the browser
- Use your PC and your browser to attack other websites
A vulnerable web application will enable to install a complete control panel by attacker who will can operate over all our system
Is possible to protect us from Browser Extensions?
Currently, all web browsers provide extension systems so third parties can develop software pieces that extend the experience. For this, they have a series of APIs, among which WebExtensions API stands out for being compatible with Google Chrome, Firefox and Edge.
The extensions developed under this standard include a plain text file with the configuration of the application under the name of manifest.json.
In the initial versions it was possible to access this data with a simple XHR query to the local file system via chrome-extension://{ID}/manifest.json as well as loading its associated resources into tags or evaluating the CSS that they were carrying Today, and for reasons of privacy and security, browsers have added an extra layer of protection making these resources inaccessible unless the extension itself indicates that they are exposed through the "web_accessible_resources" attribute contained in the manifest.json file.
Currently it is not possible from a web application to detect whether an extension is installed in the client browser. One possible strategy would be to resort to the DOM mutations that generate this extension and respond to them using the techniques explained above.
Investigation target
After investing time in the study, existing research, related papers and analyzing statistics on different attacks with banking Trojans, we focused on 3 of the types of attacks that are frequently used: Clickjacking, Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF)
Clickjacking
It is a common technique of Trojans in which it is sought to hijack the user's clicks and execute actions in the browser different from those he intended and often without being aware of it.
The most usual is to put an image (or HTML layer) on top of the actual content where we want the user to click, then we try to make the user, through some type of deception, click on the image that we put. In the following image you can make yourself a little better an idea of the attack:

This technique is often used for fields in the forms of an application to extract information that was not originally requested.
Cross-Site Scripting (XSS)
It is possibly the king of attacks in the browser and despite its danger, is a well-known technique, widely documented and perfectly mitigable.
XSS attacks are categorized into 2 types: reflected and stored
Reflected (or indirect)
When headers, messages or variables are altered directly in a URL or request and these echo directly in the user's browser. They are ephemeral attacks, but not less dangerous.

Stored (or persistent)
When it is possible to insert HTML or Javascript code in a storage system (a database, for example). Each time the information in the database is retrieved and the user is shown, the attack itself will also be returned.
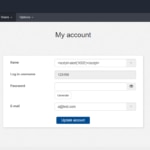
As an example of this attack, let's imagine the following scenario: if we manage to introduce a Javascript code as part of the user's name and this information is stored in the database of the user's profile, each time it shows the name of the user in the browser, the Javascript code will also be executed.

The process in both cases requires a bad configuration of security policies or an incorrect filtering of the input values to the application: both in the client and in the server, but once the door is crossed and a world of possibilities opens up for the attacker.
Cross-Site Request Forgery (CSRF)
Often we will see this technique goes hand in hand with a phishing or some kind of trickery to deceive the victim and "chop" on the hook, accessing the content that the attacker sends him.
The objective of this attack is to execute an operation on the server taking advantage of the fact that the user has an active session in it. The attacker could also alter the data sent in the request to the server: add HTTP headers or force the cookie to be valid, if necessary.
To better explain how this technique works, we can see the following figure:

Detection modes: Felisa’s time
There are different strategies that can be adopted to avoid CSRF attacks:
- By synchronizing encrypted tokens,
- Activating policies to access resources on the server
- Applying another series of techniques that are compiled in detail on the OWASP website
In this experiment, as we have already told you, we seek only to explore the unusual behavior and to be able to report it. What is commonly known by the term WUA or Web Under Analysis.
#1 Method: Monitoring the XMLHTTPRequest object
Despite its name, the object XMLHTTPRequest (abbreviated as XHR), can be used to receive any type of response format, such as: plain text, binary, JSON or of course XML.
In JavaScript we are given the option to alter the base behavior of an object by overwriting the functionality of its prototype with new code and in this case we will apply it to the send method.
In the following example we will pass a function that will respond to the different states of the XHR object:
0: Without initializing, open () has not yet been called
1: Loading, send () has not yet been called
2: Loaded, send invoked and headers and status are available
3: Interactive, responseText has partial information
4: Completed, the operation is over

In the code shown we wait for the DOMContentLoaded call to inject an interceptor to the requests of our web application and show them by local console.
Taking advantage of this simple system we can report all the traffic on our website to an external server that applies a logic on it or even apply a client protection logic that interrupts the output of requests that are not on our list of trusted URLs.
As we have said before, if the attacker perceives that we are blocking the output of his requests to his malicious server, nothing prevents him from investigating our interception mode and bypassing our system using the same method.
Implementing Clickjacking detection
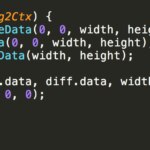
In a first approximation it could happen that the appropriate way to avoid clickjacking is to evaluate if what the client is seeing is the same thing that we agreed to send him doing a CSS check with solutions like PhantomCSS or directly contrasting the image generated in front of an image stored previously and buying the pixels of both images trying to find differences with a range of tolerance that we can establish:

As you will quickly deduce, this approach would involve not only the consumption of resources and CPU necessary to process the images in search of differences, but also the download of the expected image. That without counting the generation of the different contract images.
Once this option is discarded, we arrive at the simplest solution: to notify if we are contained in an iframe.

The clickjacking technique is based precisely on loading a web via iframe with zero opacity on top of our original website so that when we go to click on our application, let's first go through yours. If we evaluate that our root document is window we will know if we are embedded in an iframe.
Currently we have the X-Frame-Options directive to enable access control policies and prevent them from loading our site embedded in an iframe from other domains, but it does not hurt to have this notification activated that would alert us if a change in the server has voided that policy.
Implementing Exploit prevention
We have seen some basic controls to detect simple manipulations but we had the threat that an attacker exploited a vulnerability in our browser and managed to send javascript code to the client.
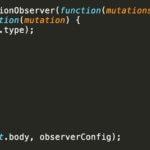
Again the W3C gives us mechanisms to deal with these manipulations of Scripts and DOM through two features:Mutation Observer and SubResource Integrity (SRI).

In the above image we use the MutationObserver object to monitor and apply actions on the changes made in our DOM. In the example we will monitor changes in its attributes, children elements, text elements and cascade recursive.
With the SubResource Integrty feature we also make sure that our script is sealed with an integrity hash and has not been altered. If the browser detects any inconsistency it will block it and will not start its execution.

To create the integrity hash, simply execute a simple command in our console:

This browser feature is present in the latest versions of most current browsers and if it does not have, it will ignore the attributes integrity and crossorigin and will not break the execution.
In the following figure we can see the supported browsers:
Next steps & conclusions
As conclusions drawn from our research highlight that despite the aforementioned limitations of implementation to implement effective defenses, if we have sufficient scope of action to be able to notify relevant information.
With the extracted data we can enrich the server and feed a system of alerts by rules as complex as we want to implement or even implement a machine learning system on that data source to report irregular patterns and anomalies in the behavior of the user or the user. system.
We implement a multitude of techniques to make it increasingly less profitable for the attacker to skip our security measures by:
- Code obfuscation operations
- Encryption in client
- Implementing RASP (Runtime Application Self-Protection) systems to prevent them from altering our live code
- Or playing with new browser features how to use parts of the compiled code using WebAssembly
A new world of possibilities at the service of early detection and an interesting line of work.
